---------------------------------------------------------------------------------------------------------- Single tap public static void performSingleTap(AppiumDriverdriver, MobileElement element){ try { TouchActions action = new TouchActions(driver); action.singleTap(element); action.perform(); } catch (Exception e) { Log.fail("Unable to perform Single Tap Operation" + e.getMessage(), driver); } } ------------------------------------------------------------------------------------------------------------ Double tap public static void performDoubleTap(AppiumDriver driver, MobileElement element){ try { TouchActions action = new TouchActions(driver); action.doubleTap(element); action.perform(); } catch (Exception e) { Log.fail("Unable to perform Double Tap Operation" + e.getMessage(), driver); } } ---------------------------------------------------------------------------------------------------------- Perform touch sequence public static void performTouchSequence(AppiumDriver driver, MobileElement element1, MobileElement element2){ try { TouchAction action = new TouchAction(driver); action.press(element1); action.moveTo(element2); action.release(); action.perform(); } catch (Exception e) { Log.fail("Unable to perform Touch Sequence Operation" + e.getMessage()); } } ---------------------------------------------------------------------------------------------------------- Perform multi touch sequence containing different elements public static void performMultiTouch(AppiumDriver driver, MobileElement element1, MobileElement element2,MobileElement element3,MobileElement element4){ try { TouchAction actionOne = new TouchAction(driver); actionOne.press(element1); actionOne.moveTo(element2); actionOne.release(); TouchAction actionTwo = new TouchAction(driver); actionTwo.press(element3); actionTwo.moveTo(element4); actionTwo.release(); MultiTouchAction action = new MultiTouchAction(driver); action.add(actionOne); action.add(actionTwo); action.perform(); } catch (Exception e) { Log.fail("Unable to perform Multi Touch Operation" + e.getMessage(), driver); } } ---------------------------------------------------------------------------------------------------------- Vertical Swipe ( Up and Down) Method 1:- public void verticalScroll(String direction) throws Exception { try { Dimension d = driver.manage().window().getSize(); int x=d.getWidth()/2; int startY; int endY; switch(direction){ case "up": startY = (int) (d.getHeight() * 0.8); endY = (int) (d.getHeight() * 0.2); break; case "down": startY = (int) (d.getHeight() * 0.2); endY = (int) (d.getHeight() * 0.8); break; default: throw new IllegalStateException("Unexpected value: " + direction); } TouchAction touchAction = new TouchAction((AndroidDriver) driver) .press(PointOption.point(x, startY)) .waitAction(WaitOptions.waitOptions(Duration.ofMillis(500))) .moveTo(PointOption.point(x, endY)) .release().perform(); } catch (Exception e) { e.getStackTrace(); } } verticalScroll("up"); verticalScroll("down"); Method 2 : public void scrollVertical(String direction, long duration) throws InterruptedException { try { Dimension size = driver.manage().window().getSize(); int startX = 0; int endX = 0; int startY = 0; int endY = 0; switch (direction){ case "UP": endY= (int) (size.height * 0.70); startY = (int) (size.height * 0.30); startX = (size.width / 2); break; case "DOWN": startY = (int) (size.height * 0.70); endY = (int) (size.height * 0.30); startX = (size.width / 2); break; } new TouchAction(driver) .press(PointOption.point(startX, startY)) .waitAction(WaitOptions.waitOptions(Duration.ofMillis(duration))) .moveTo(PointOption.point(endX, endY)) .release() .perform(); } catch (Exception e) { e.getStackTrace(); } } Method:- scrollVertical("UP",2000); scrollVertical("DOWN",2000); ---------------------------------------------------------------------------------------------------------- Horizontal Swipe ( Right and Left && Left to Right) public void scrollHorizontal(String direction, long duration) throws InterruptedException { try { Dimension size = driver.manage().window().getSize(); int startX = 0; int endX = 0; int startY = 0; int endY = 0; switch (direction){ case "RIGHT": startY = (int) (size.height /2); startX = (int) (size.width * 0.90); endX = (int) (size.width * 0.05); break; case "LEFT": startY = (int) (size.height /2); startX = (int) (size.width * 0.05); endX = (int) (size.width * 0.90); break; } new TouchAction(driver) .press(PointOption.point(startX, startY)) .waitAction(WaitOptions.waitOptions(Duration.ofMillis(duration))) .moveTo(PointOption.point(endX, startY)) .release() .perform(); } catch (Exception e) { e.getStackTrace(); test.log(LogStatus.FAIL, "Something Wrong"); } } Methods:- scrollHorizontal("RIGHT",2000); scrollHorizontal("LEFT",2000);
Appium Touch Actions
Jenkins PIPELINE Script ( Local and Repo )
First We need to create pipeline project
Then configuration-> Pipeline -> Select pipeline script
And add pipeline script.
------------------------------------------ Local Machine pipeline script-------------------------------------
Ex. script ( Working directory from local machine )
pipeline {
agent any
tools {
// Install the Maven version configured as "M3" and add it to the path.
maven "MAVEN_HOME"
}
stages {
stage('Compile') {
steps {
dir("/Users/apple/Desktop/Demo/BDDCucumber_RestAssured_APIFramework") {
sh "mvn compile"
}
}
}
stage('Testing') {
steps {
dir("/Users/apple/Desktop/VaibhavDemo/BDDCucumber_RestAssured_APIFramework") {
sh "mvn test"
}
}
}
stage('Reporting') {
steps {
dir("/Users/apple/Desktop/VaibhavDemo/BDDCucumber_RestAssured_APIFramework") {
cucumber failedFeaturesNumber: -1, failedScenariosNumber: -1, failedStepsNumber: -1,
fileIncludePattern: 'cucumber.json', jsonReportDirectory: 'target', pendingStepsNumber: -1,
skippedStepsNumber: -1, sortingMethod: 'ALPHABETICAL', undefinedStepsNumber: -1
publishHTML([allowMissing: false, alwaysLinkToLastBuild: false, keepAll: false, reportDir: '',
reportFiles: 'report/maven-JVM-report/Maven-Extent-Reports/Extent-Report.html',
reportName: 'Extent_Report', reportTitles: ''])
}
}
}
stage('Mailing') {
steps {
dir("/Users/apple/Desktop/Demo/BDDCucumber_RestAssured_APIFramework") {
emailext attachLog: true, attachmentsPattern: 'report/maven-JVM-report/Maven-Extent-Reports/Extent-Report.html', body: '''Hello Team,
Please find below CICD Job execution details,
Thanks,
Automation Team
''', subject: '${JOB_NAME}, ${BUILD_STATUS}, Build #${BUILD_NUMBER}', to: 'qauser@gmail.com'
}
}
}
}
post {
always {
dir("/Users/apple/Desktop/VaibhavDemo/BDDCucumber_RestAssured_APIFramework") {
publishHTML([allowMissing: true, alwaysLinkToLastBuild: false, keepAll: true,
reportDir: 'report/maven-JVM-report/Maven-Extent-Reports', reportFiles: 'Extent-Report.html',
reportName: 'Blue_Ocean_Test_Report', reportTitles: ''])
}
}
}
}
----------------------------------------- Git Pipeline Script-------------------------------------
Ex. script ( Working directory from Repo ex. GitHub)
pipeline {
agent any
tools {
// Install the Maven version configured as "M3" and add it to the path.
maven "MAVEN_HOME"
}
stages {
stage('Compile') {
steps {
// Get some code from a GitHub repository
git branch: 'develop_ios', credentialsId: '2', url: 'https://test@bitbucket.org/demo/script.git'
// Run Maven on a Unix agent.
sh "mvn compile"
// To run Maven on a Windows agent, use
// bat "mvn -Dmaven.test.failure.ignore=true clean package"
}
}
stage('Testing') {
steps {
// Get some code from a GitHub repository
git branch: 'develop_ios', credentialsId: '2', url: 'https://test@bitbucket.org/demo/script.git'
// Run Maven on a Unix agent.
sh "mvn verify"
// To run Maven on a Windows agent, use
// bat "mvn -Dmaven.test.failure.ignore=true clean package"
}
}
stage('Reporting') {
steps {
cucumber failedFeaturesNumber: -1, failedScenariosNumber: -1, failedStepsNumber: -1,
fileIncludePattern: 'cucumber.json', jsonReportDirectory: 'target', pendingStepsNumber: -1,
skippedStepsNumber: -1, sortingMethod: 'ALPHABETICAL', undefinedStepsNumber: -1
publishHTML([allowMissing: false, alwaysLinkToLastBuild: false, keepAll: false,
reportDir: '', reportFiles: 'report/TestNG_Report/Report/iOS_Testing_Report.html',
reportName: 'KASH iOS Test Report', reportTitles: ''])
}
}
stage('Mailing') {
steps {
emailext attachLog: true, attachmentsPattern: 'report/TestNG_Report/Report/iOS_Testing_Report.html',
body: '''Hello Team,
Please find below CICD Job execution details,
Thanks,
Automation Team
''', subject: '${JOB_NAME}, ${BUILD_STATUS}, Build #${BUILD_NUMBER}', to: 'qauser@gmail.com'
}
}
}
post {
always {
publishHTML([allowMissing: true, alwaysLinkToLastBuild: false, keepAll: true,
reportDir: 'report/TestNG_Report/Report', reportFiles: 'iOS_Testing_Report.html',
reportName: 'Blue Ocean Test Report',
reportTitles: ''])
publishHTML([allowMissing: true, alwaysLinkToLastBuild: false,
keepAll: true, reportDir: 'report/TestNG_Report/JVM_Report/cucumber-html-reports',
reportFiles: 'overview-features.html',
reportName: 'Blue Ocean JVM Test Report', reportTitles: ''])
}
}
}
API Authorization Demo ( GET, POST and DELETE )
GitHub :- Here I am taking example of GitHub Account for API authorization So First We nedd to login our GitHub account to generate authentication token. Account ( Profile Icon )-> Settings -> Developer Settings -> Personal Access Token -> Generate New Token -> Add Note ex "demotoken" , Select expiration, Tick Repo and delete_repo options > Click on generate token button. Copy and paste token somewhere. To get GitHub API Url , Follow given below steps Go to the google search and search "github rest api" Open "https://docs.github.com/en/rest" Click on references -> Repositories Then we can list of repo option in left side ex "Create a repository for the authenticated user", "Get a repository ","Update a repository", " Delete a repository" ex api url " https://api.github.com" and End point of POST is "/user/repos" WE can create Envirnoment variable for api url Collection-> Edit -> variable We can use it following way , Postman Create a collection and POST , GET and DELETE Requests Note:- We can create Envrinoment varible for token GET POST DELETE POSTMAN Execution
How to create mock API
1) Create a folder on Desktop or Any other place ex. users-api-server
2) Open Terminal and Go to the folder directory . ex. cd /Users/apple/Desktop/users-api-server
3) Init npm . " npm init -y "
4) Install JSON-SERVER. "npm i -g json-server"
5) Create "package.json" file into folder. ex users-api-server/package.json
{
"name": "users-api-server",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
“json:server”:”json-server — watch db.json”
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"json-server": "^0.16.3"
}
}
6) Create "users.json" file into flder. ex users-api-server/users.json
{
"users": [
{
"id": 1,
"first_name": "Robert",
"last_name": "Schwartz",
"email": "rob23@gmail.com"
},
{
"id": 2,
"first_name": "Lucy",
"last_name": "Ballmer",
"email": "lucyb56@gmail.com"
},
{
"id": 3,
"first_name": "Anna",
"last_name": "Smith",
"email": "annasmith23@gmail.com"
},
{
"id": 4,
"first_name": "Robert",
"last_name": "Brown",
"email": "bobbrown432@yahoo.com"
},
{
"id": 5,
"first_name": "Roger",
"last_name": "Bacon",
"email": "rogerbacon12@yahoo.com"
}
]
}
users-api-server folder should be look like following way
7) Then start server. Go to the users-api-server folder on terminAL ex. cd /Users/apple/Desktop/users-api-server
The "json-server --watch users.json ". Then mock api server will start
output like below
Demo through POSTMAN
Demo through IDE ( IntelliJ )
If you are not start json server and try to execute api . Then you will get following error
Dummy API's to Learn API Automation
https://reqres.in/ https://httpbin.org/ http://dummy.restapiexample.com/ https://jsonplaceholder.typicode.com/ https://fakerestapi.azurewebsites.net/index.html https://www.programmableweb.com/apis/directory https://developers.google.com/maps/documentation https://docs.github.com/en/rest/reference/repos
How to init web and mobile elements using POM
We can init moible elements in following way for Android and iOS App @AndroidFindBy(accessibility = "signUpContactInfoBack") public static MobileElement backBtnOnSignUp; @iOSXCUITFindBy(accessibility = "signUpContactInfoBack") public static MobileElement backBtnOnSignUp; We can init Web elements in following way for web @FindBy(accessibility = "signUpContactInfoBack") public static WebElement backBtnOnSignUp;
Explicit Wait -Mobile and Web Examples
Explicit Wait- Web
WebDriverWait waitForBackBtnOnSignUp = new WebDriverWait(Test_Env_Setup_AppiumController.driver, 30);
waitForBackBtnOnSignUp.until(ExpectedConditions.presenceOfElementLocated(By.
AccessibilityId("signUpContactInfoBack")));
Explicit Wait- Mobile
WebDriverWait waitForBackBtnOnSignUp = new WebDriverWait(Test_Env_Setup_AppiumController.driver, 30);
waitForBackBtnOnSignUp.until(ExpectedConditions.presenceOfElementLocated(MobileBy.
AccessibilityId("signUpContactInfoBack")));
Mobile Element Locators Types ( APPIUM INSPECTOR )
Android
1) ID
2) Name
3) Class Name
4) XPATH
5) Accessibility ID
6) Uiautomator selector
Ex.
@AndroidFindBy(accessibility = "loginPasswordInput")
public static MobileElement password;
@AndroidFindBy(id = "loginPasswordInput")
public static MobileElement password;
@AndroidFindBy(name = "loginPasswordInput")
public static MobileElement password;
@AndroidFindBy(xpath = "//android.widget.Button[@content-desc="_mainScreenTab"]/android.view.ViewGroup[2]/android.widget.TextView")
public static MobileElement password;
IOS
1) ID
2) Name
3) Class Name
4) XPATH
5) Accessibility ID
6) Predicate string
7) Class chain
Ex.
@iOSXCUITFindBy(accessibility = "loginPasswordInput")
public static MobileElement password;
@iOSXCUITFindBy(xpath = "//XCUIElementTypeSecureTextField[@name=\"loginPasswordInput\"]")
public static MobileElement password;
@iOSXCUITFindBy(accessibility = "passwordInput")
public static MobileElement password;
@iOSXCUITFindBy(iOSNsPredicate = "name == \"loginPasswordInput\"")
public static MobileElement password;
@iOSXCUITFindBy(iOSClassChain = "**/XCUIElementTypeSecureTextField[`name == \"loginPasswordInput\"`]")
public static MobileElement password;
Important plugins in jenkins
1. Blue Ocean 2. Git 3. Build Pipeline 4. Maven 5. Jira 6. Amazon EC2 7. Kubernetes Productivity 1. Dashboard View Plugin The ‘Dashboard view plugin’ provides a new Jenkins dashboard that allows you to monitor the status of all the tasks. Ideally, this also has time tracking capabilities for the duration taken by each job and also shows the entire time execution. These are fundamentals that help you manage Jenkins. 2. View Job Filters Plugin The ‘View Job Filters plugin’ is an out-of-the-box method to build different views for all your Jenkins jobs. Whether it’s build status or trends and triggers, with the ‘View Job Filters plugin,’ you will find all these filtering options in addition to many others. 3. Folders Plugin The ‘Folders plugin’ is a great method for grouping your Jenkins tasks. This fact this plugin has been downloaded over 120,000 times speaks volumes about its usefulness. Furthermore, organize your CI server can be arranged perfectly with the nestable folders available in this plugin. Monitoring 4. Monitoring Plugin The ‘Monitoring Plugin’ uses JavaMelody to keep track of Jenkins. This plugin allocates charts for CPU, HTTP response time, memory, and much more. It further provides information on HTTP periods, logs accounts, head dumps, and other data. With this plugin, you can check the status/progress of jobs under consideration and view statistics that will help you proactively manage Jenkins via the interface. 5. Metrics Plugin The ‘Metrics Plugin’ provides health checks by exposing the Dropwizard Metrics API to Jenkins for application-level metrics to keep you informed of whats happening in real-time. Performance Enhancers 6. Performance Plugin Use this plugin in both Jenkins pipelines and GUI jobs. The tool provides report capturing capabilities through a whole range of favorite testing tools like JMeter, JUnit or Taurus. You can watch your project’s performance via trend reports and graphs, and set your build status to either right, unstable or failed. 7. Performance Publisher Plugin An outstanding feature of Performance Published plugin is that it is designed to work with every testing tool by generating trend and global reports for test result analysis. It computes stats, underlines regressions and modifications, and creates any number of trend graphs, but you need to generate the XML files with your own testing tool. Scaling Jenkins Setup Setting up Jenkins is straightforward for immediate CI functionality and to run automated tests on its own. But as you run more jobs on your Jenkins server, it will quickly become apparent that one instance is not enough even assuming they might run in parallel to each other. For these occurrences, Jenkins provides the “master/slaves” mode. There are numerous ways to configure the Jenkins’ master and slaves. The best recommendation is to allocate new slaves’ instances only when they are necessary and to exclude them when it’s not convenient having them. The next two plugins are great for handling Jenkins server scalability. 8. Kubernetes Plugin The ‘Kubernetes plugin’ works, surprisingly, with Kubernetes. So, if you plan to use Kubernetes for your infrastructure, this plugin is the way forward for setting up and tearing down Jenkins’ agents. While moving to Kubernetes is not the easiest process, the results are worth it. 9. Self-Organizing Swarm Modules Plugin The decision for using this plugin or the one above lies simply with, are you using Docker Swarm or Kubernetes? This plugin offers just another method to spin up and pull down Jenkins slaves. 10. Amazon ECS Container Service Use the ‘Amazon ECS Container Service’ plugin to manage Jenkins cloud slaves and deploy Docker-based applications on a cluster. 11. Azure Container Service Your new AKS (rebranding by Azure) cluster orchestration plugin to run a container as an agent through Jenkins. Tests Analysis Plugins Jenkins is the ultimate companion for performing your tests as part of CI. However, Jenkins doesn’t provide any way of studying test results after execution, which is an essential aspect of testing. 12. Test Results Analyzer The Test Results plugin is preferable as it offers greater visibility on tests results and execution trend patterns as well as allowing easy installation. The ‘Tests Result Analyzer’ gives many different graphical representations and a quite detailed matrix table that will direct you to the outcome of each test for all the builds you’ve had. A reliable method of identifying unstable tests. 13. Bootstrapped-multi-test-result-report plugin The ‘bootstrapped-multi-test-result-report plugin’ enables you to build HTML reports based on tests’ results. A major advantage of this plugin is its ability to make interactive reports that enable you to see the overall picture of all outcomes as well as detailed results of steps statuses. Pipeline / Flow 14. Job DSL plugin This plugin allows users to describe tasks, handle scripts, and update Jenkins jobs. With Job DSL you can define jobs by bare minimum programmatic form with the help from templates. You also gain various jobs views such as ‘BuildMonitorView’, ‘BuildPipelineView’, ‘CategorizedJobsView’, and many others. These views provide high visibility of the status of selected Jenkins jobs. 15. Build Pipeline Plugin This plugin provides a view of the jobs that make up your build pipeline, upstream and also downstream. Furthermore, it allows you to define manual triggers for specific tasks that may need intervention before their execution. Build Pipeline Plugin is a game changer for Jenkins’ users because it makes pipelines scriptable as well as providing an incredibly powerful avenue in which to develop complex DevOps pipelines. 16. Multijob Plugin This plugin allows you to express complex tasks and then organize them according to their structures in the Jenkins. You can use this plugin whenever you need to clean up the mess for chain definitions with upstream or downstream jobs. You may also use it when you need to create a hierarchy of tasks to be executed sequentially. Upon its installation, you can create ‘Multijob’ projects, and also define phases that can hold more than one job in addition to executing jobs in parallel to each other. 17. Pipeline Plugin ‘Pipeline’ attempts to automate your continuous delivery pipeline and performs other complex tasks in Jenkins using traditional plugins and freestyle projects. Source Control Management (SCM) SCM allows for the referencing of multiple repositories in a Jenkins job. 18. SCM API This plugin supplies a next-generation API for interacting with SCM systems including a full-featured event system that allows developers to provide fine-grained alerts to consumers. 19. Git Plugin Provides access to GitHub as an SCM which acts as a repository browser for many other providers. 20. GitHub Integration Plugin This is the most fundamental plugin needed for integrating Jenkins with GitHub projects.With this plugin, you can schedule your build, pull code and data files from GitHub repositories to Jenkins, and automatically trigger each build as needed.
BDD Cucumber Interview Questions
1. What language is used by Cucumber?
Gherkin is the language that is used by the Cucumber tool. It is a simple English representation
of the application behavior. Gherkin language uses several keywords to describe the behavior of
applications such as Feature, Scenario, Scenario Outline, Given, When, Then, etc.
2. What is meant by a feature file?
A feature file must provide a high-level description of an Application Under Test (AUT). The first
line of the feature file must start with the keyword ‘Feature’ followed by the description of the
application under test.
A feature file may include multiple scenarios within the same file.
A feature file has the extension .feature.
3. What are the various keywords that are used in Cucumber for writing a scenario?
Mentioned below are the keywords that are used for writing a scenario:
Given
When
Then
And
4. What is the purpose of a Scenario Outline in Cucumber?
Scenario outline is a way of parameterization of scenarios. This is ideally used when the same
scenario needs to be executed for multiple sets of data, however, the test steps remain the same.
Scenario Outline must be followed by the keyword ‘Examples’, which specify the set of values for
each parameter.
5. What programming language is used by Cucumber?
Cucumber tool provides support for multiple programming languages such as Java, .Net, Ruby etc.
It can also be integrated with multiple tools such as Selenium, Capybara, etc.
6. What is the purpose of the Step Definition file in Cucumber?
A step definition file in Cucumber is used to segregate the feature files from the underlying code.
Each step of the feature file can be mapped to a corresponding method on the Step Definition file.
While feature files are written in an easily understandable language like, Gherkin, Step Definition files
are written in programming languages such as Java, .Net, Ruby, etc.
7. What is the purpose of the Behaviour Driven Development (BDD) methodology in the real world?
BDD is a methodology to understand the functionality of an application in the simple plain text representation.
The main aim of the Behavior Driven Development framework is to make various project roles such as
Business Analysts, Quality Assurance, Developers, Support Teams understand the application without diving
deep into the technical aspects.
8. What is the limit for the maximum number of scenarios that can be included in the feature file?
A feature file can contain a maximum of 10 scenarios, but the number can vary from project to project
and from one organization to another. But it is generally advisable to limit the number of scenarios
included in the feature file.
9. What is the use of Background keyword in Cucumber?
Background keyword is used to group multiple given statements into a single group. This is generally
used when the same set of given statements are repeated in each scenario of the feature file.
10. What symbol is used for parameterization in Cucumber?
Pipe symbol (|) is used to specify one or more parameter values in a feature file.
11. What is the purpose of Examples keyword in Cucumber?
Examples keyword is used to specify values for each parameter used in the scenario. Scenario Outline
keyword must always be followed by the keyword Examples.
12. What is the file extension for a feature file?
File Extension for a feature file is .feature. A feature file is ideally written in a notepad file and
is saved with the extension feature.
13. What is the purpose of the Cucumber Options tag?
Cucumber Options tag is used to provide a link between the feature files and step definition files. Each
step of the feature file is mapped to a corresponding method on the step definition file.
Below is the syntax of Cucumber Options tag:
@CucumberOptions(features="Features",glue={"StepDefinition"})
14. How can Cucumber be integrated with Selenium WebDriver?
Cucumber can be integrated with the Selenium Webdriver by downloading the necessary JAR files.
Given below are the list of JAR files that are to be downloaded for using Cucumber with Selenium web driver:
cucumber-core-1.2.2.jar
cucumber-java-1.2.2.jar
cucumber-junit-1.2.2.jar
cucumber-jvm-deps-1.0.3.jar
cucumber-reporting-0.1.0.jar
gherkin-2.12.2.jar
15. When is Cucumber used in real-time?
Cucumber tool is generally used in real-time to write acceptance tests for an application. It is generally
used by non-technical people such as Business Analysts, Functional Testers, etc.
16. What is the name of the plugin that is used to integrate Eclipse with Cucumber?
Cucumber Natural Plugin is the plugin that is used to integrate Eclipse with Cucumber.
17. What is the meaning of the TestRunner class in Cucumber?
TestRunner class is used to provide the link between the feature file and the step definition file
The next question provides a sample representation of how the TestRunner class will look like.
A TestRunner class is generally an empty class with no class definition.
18. What is the starting point of execution for feature files?
When integrated with Selenium, the starting point of execution must be from the TestRunner class.
19. Should any code be written within the TestRunner class?
No code should be written under the TestRunner class. It should include the tags @RunWith and @CucumberOptions.
20. What is the use of features property under the Cucumber Options tag?
Features property is used to let the Cucumber framework identify the location of the feature files.
21. What is the use of glue property under the Cucumber Options tag?
Glue property is used to let the Cucumber framework identify the location of step definition files.
22. What are the two files required to execute a Cucumber test scenario?
Two files required to execute a Cucumber test scenario are:
Features
Step Definition
23. What are the differences between Jbehave and Cucumber?
Although Cucumber and Jbehave are meant for the same purpose, acceptance tests are completely
different frameworks
Jbehave is pure Java-based and Cucumber is Ruby-based.
Jbehave are based on stories while Cucumber is based on features.
24. Explain test harness.
A test harness for Cucumber and rspec allows for separating responsibility between setting up the context
and interacting with the browser and cleaning up the step definition files.
25. When to use Rspec and when to use Cucumber?
Rspec is used for Unit Testing.
Cucumber is used for Behavior-driven development. Cucumber can be used for System and Integration Tests.
26. What software do you need to run a Cucumber Web Test cases? ↑
Ruby and its Development Kit
Cucumber
IDE like ActiveState
Watir ( To simulate browser)
Ansicon and rspec (if required)
27. What is Selenium? ↑
Selenium is an automation tool which is a widely used tool for Functional Testing of the web-based
application. Selenium supports different language like ruby, java, python C#, etc.
28. Why use Cucumber with Selenium?
Cucumber and Selenium are two popular technologies. Many organizations use Selenium for functional
testing. These organizations which are using Selenium want to integrate Cucumber with Selenium as
Cucumber helps you to read and to understand the application flow.
29. What is a test framework?
In general, a framework is an entity which binds several modules in a logical sequence to cover the
end-to-end flows of an application. The objective of investing in a framework is to test a product
which has a recurring roadmap and regular release cycle.
30. List down the mobile device which Selenium supports.
1) It supports Safari browser via a third-party driver. It is experimental and comes with limited
functionality.
2) It provides an Android driver to run tests on its native mobile browser.
31. What are before, after, beforeStep and afterStep hooks?
1) Before: executes before the feature file execution.
2) After: executes after the feature file execution.
3) BeforeStep: executes before each step execution.
4) AfterStep: executes after each step execution.
32. What is the purpose of cucumber dry-run?
We use to compile the cucumber feature files and step definitions. If there occur any
compilation errors, then it shows them on the console.
33. What do you think when is cucumber used in real-time?
Cucumber tool is normally used in real-time to mark receipt tests for an application
It is normally used by non-technical people such as Functional testers, Business analysts etc.
34. Define regular expressions.
A regular expression is a pattern recounting a definite amount of text. The essential regular
expression consists of a single literal character.
35. State any three popular BDD testing tools.
The three popular BDD testing tools are:
Specflow
JBehave
Cucumber
36. Name the two main purpose of using Gherkin.
Automated tests
Documentation
37. What Is Profile In Cucumber?
We can create Cucumber profiles to run specific features and step definitions.
We can use following command to execute a cucumber profile cucumber features -p
Ex: cucumber features -p regression
38. What are cucumber tags? And why do we use them?
Cucumber tags help in filtering the scenarios. We can tag the scenarios and then run them based on tags.
We can add tags to scenarios with the <@> symbol.
We can use the following command to run a cucumber tagged scenario.
cucumber features -t @
Example: cucumber features -t @test
39. Full form of TDD.
TDD stands for Test Driven Development.
40. What is the difference between cucumber, JBehave, and Specflow?
Cucumber is a Ruby based framework.
JBehave is a JAVA based framework.
Specflow is a .NET based framework.
41. What is the difference between Given, When, Then steps in feature file?
Given defines the context of the scenario.
When defines the actions of the scenario.
Then defines the outcome of the scenario.
42. Cucumber Tags are case sensitive. True or False?
TRUE
43. Name any two build management tools that can be integrated with Cucumber?
Gradle
Maven
44. Name any two testing framework that can be integrated with Cucumber?
JUnit
TestNG
45. Name any advanced framework design that can be used with Cucumber?
Page Object Model
Log4j
Extent Reporting
Dependency Injection (Example: Pico Container)
Object Repository
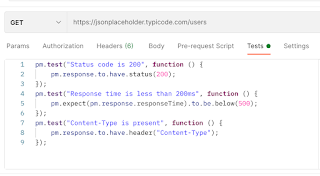
API Execution with Newman and Postman
1) First Install Postman Click Here 2) Install Newman through Terminal ( mac user) or Command Prompt ( widnows user ) npm install -g newman 3) Start Postman and Create collection with different requests Click on + icon to create new collection . Add name for collection 4) Create some GET , POST request under the collection a) GETwithParamerization Request:- {{url}}/users Add some assertions points undert the Test section Click on eye icon to set envirnoment varibale for parameterization varibale = url Initial value= https://jsonplaceholder.typicode.com b) GET c) POST Body-> JSON [ { "id": "55", "name": "Krishna Rungta", "username": "Bret", "email": "Sincere@april.biz", "address": { "street": "Kulas Light", "suite": "Apt. 556", "city": "Gwenborough", "zipcode": "92998-3874", "geo": { "lat": "-37.3159", "lng": "81.1496" } }, "phone": "1-770-736-8031 x56442", "website": "hildegard.org", "company": { "name": "Romaguera-Crona", "catchPhrase": "Multi-layered client-server neural-net", "bs": "harness real-time e-markets" } } ] 5) Run Collection Click on three dots icons -> select run collection-> Run Postman collection. We can get result 6) Run Collection through Newman Click on collection three dots icon-> Export-> save it into folder ( postman ) . Ex file name " PsotmanTestCollection.postman_collection.json" Click eye icon-> Click on global edit button-> Export-> save it into folder ( postman ) Ex. file name "MyWorkspace.postman_globals.json" Open terminal -> Go to the folder where above mentioned file downloaded earlier Enter following command newman run PsotmanTestCollection.postman_collection.json -e MyWorkspace.postman_globals.json Result can look like below
Subscribe to:
Comments (Atom)